> 近来要开发一个手写板程序,顺便来系统回顾一下 Canvas 这个东东……
🔔 本篇摘录自 《学习 HTML5 Canvas 这一篇文章就够了》 ,写的真不错。
<canvas> 是 HTML5 新增的一个可以使用脚本(通常为 JavaScript)在其中绘制图像的 HTML 元素。

> 上图就是使用 canvas 绘制出来的
Canvas 是由 HTML 代码配合高度和宽度属性而定义出的可绘制区域。JavaScript 代码可以访问该区域,类似于其他通用的二维 API,通过一套完整的绘图函数来动态生成图形。
具体安装及引入细节,请直接参考官方文档。
React 是一个用于构建用户界面的 JavaScript 库,你可以用它给简单的 HTML 页面增加一点交互,也可以开始一个完全由 React 驱动的复杂应用。
> 对的,它只是一个 UI 库而已 !!!
= 这篇 Promise 仅是摘录使用,内容很散碎……
Promise 是一个对象(可以用来绑定回调函数),它代表了一个异步操作的最终完成或者失败。因为大多数人仅仅是使用已创建的 Promise 实例对象,所以我们首先说明怎样使用 Promise,再说明如何创建 Promise 。
了解浏览器,它已经成为主流的信息传递方式,并将持续壮大!
了解它的内核、构成及动作方式。

> 蒂姆·伯纳斯·李 (1955.06.08 - )
2017 年,他因 “发明万维网、第一个浏览器和使万维网得以扩展的基本协议和算法” 而获得 2016 年度的图灵奖。
i.e. Modular Programming
每一个领域的内容,都要有先问一下 – 是什么?为什么?做什么?怎么做?
- 是什么?简述概念;
- 为什么?历史发展,出现的原因,优缺点;
- 做什么?主要应用场景;
- 怎么做?具体使用方法步骤。
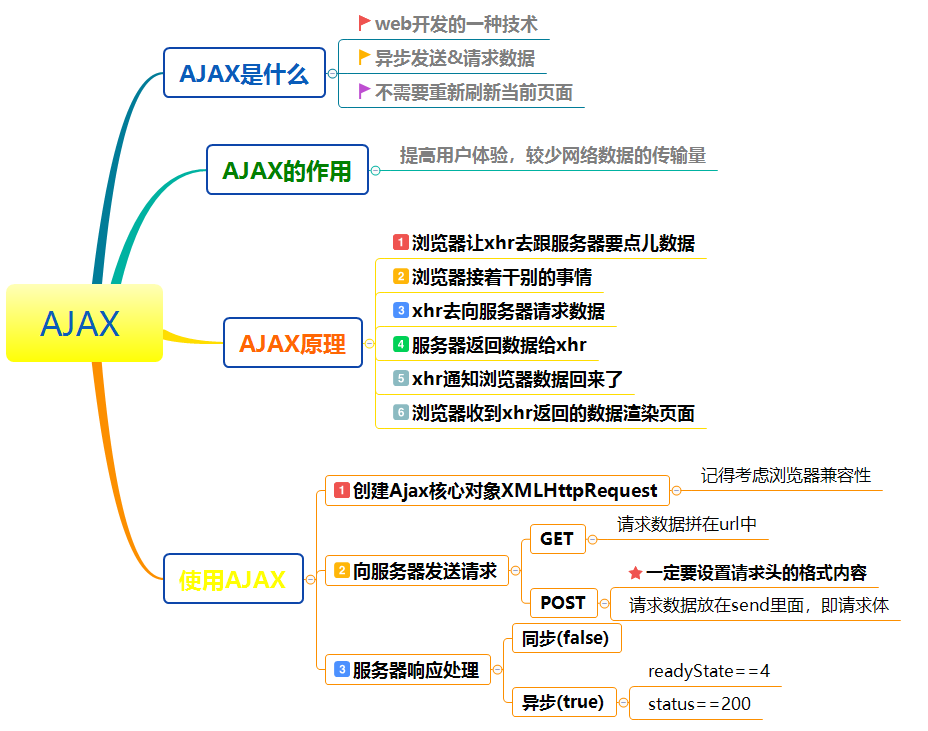
什么是 Ajax ?

AJAX(Asynchronous JavaScript and XML),是一种异步请求数据的 Web 开发技术。它不是新的编程语言,而是一种使用现有标准的新方法。其最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
*注:AJAX 不需要任何浏览器插件,但需要用户允许 JavaScript 在浏览器上执行。